Descubre cómo uso herramientas de creación de mapas mentales para sintetizar, ordenar y desarrollar la información para una Landing Page.
Pssss, ¿Te cuento un secreto? ¿Algo que apenas le he contado a unos poquiños y no por ná, sino porque aún estoy trabajando en ello? Algo que, por supuesto, te contaré primero a tí, por ser parte de esta comunidad y que igual se me escapa en este post. O igual no. ¿Quién sabe? ¿Quieres saberlo?
¡Hola! Ains, que calorcico, ¿eh? Para que te hagas una idea, aquí en Murcia estos días sacamos los vasos de leche al balcón para que se disuelva bien el Cola-Cao. No te digo más. Los lagartos ya están con las maletas hechas y Marina dice cosas como «¿Al parque? ¿Es que estamos locos? Luego papi, luego abuela». Madremidademialmarada!! Es que te aletargas, te lo juro. Mira, yo hasta parpadeo en 2 veces para no sudar que las duchas apenas aguantan una reunión. Es lo que hay. Imaginate si eres fisio y se te rompe el aire acondicionado, la que se puede liar en la sala… Menos mal que yo puedo trabajar «ligerito de ropa» y casi con los pies metidos en la pisci. En fin. ¿Tú que tal? ¿Más o menos igual? ¡Espero que bien!
Bueno yo hoy te traigo un post relacionado la creación de Landing Pages y cómo estructurar la información. No se si a tí te pasará pero, cuando te pones a hacer una Landing Page, arracar cuesta un montón. ¿Verdad? Dímelo a mí.
Pero, ¿por qué pasa esto? Pues porque, al menos en mi caso, nos aturullamos con no saber qué poner, dónde ponerlo, en qué orden, etc. ¿Verdad? Ea, ahí a saco, a darle al WordPress. Claro, luego pasa lo que pasa.
Así que, aquí el menda del bañador, despues de coscorronarse un montón, sin ser ni de lejos un copywriter (ni pretenderlo, que no veas el nivelazo que hay por ahí, he estado experimentando una nueva técnica que me ha servido muy bien para esbozar y organizar la información de Landing Page que publicaré en unos días… (ji ji ji, ¿te pica la curiosi?). Es algo de lo que ya hablé en este post, pero ahora orientado a Landing Pages…
Una Landing Page es una «carta de ventas bonica»
No en plan corazoncitos al lado de los títulos ni flores que mezclen rosas con fucsias. No. Me refiero a que, en realidad, la información que das en una Landing Page debe seguir un proceso lógico, en sentido vertical, de argumentos que te lleven a una «venta» (u objetivo). ¿Verdad?
¿Y cuales son esos argumentos? ¿Qué es lo que debes incluir? ¿En qué orden? La respuesta a esas preguntas puede ser determinante en el éxito de la Landing. Si, te lo juro por Drilo y la Tortuga Huga, que no sabe correr y cuando sale de paseo tarda mucho en volver, volver…
Según cual sea el objetivo que te estás marcando y el producto / servicio que quieras ofrecer, tus clientes potenciales tendrán una serie de preguntas cuyas respuestas querrán encontrar en tu Landing. La primera, por supuesto, ¿qué hay para mí aquí?.
Luego seguirán surgiendo preguntas, provocadas siempre por el argumento anterior. Preguntas como ¿cuánto cuesta? ¿en qué consiste? ¿qué garantías tengo? ¿quien demuestra su validez? ¿cuando empieza?… Todas esas preguntas deberán de tener respuesta y, perdona que haga un poco el ajo, en un orden concreto. ¿Estás de acuerdo?.
Más aún, algunas respuestas o secciones serán más susceptibles de enviar a tu visitante hacia el objetivo. Por ejemplo, después de decirte el gran beneficio que obtendrías, ¿por qué no poner una llamada a la acción? Puedes ir directamente a comprar o seguir haciendo scroll. ¿Donde colocar esas llamadas a la acción? Tú lo vas a decidir, ya verás.
A ver, ¡victirrín!, ¿A dónde quieres llegar? ¡Pues gracias por preguntar! Con todo esto, lo que quiero es recalcar que los elementos contenidos en una Landing Page deben tener una razón de ser estratégica y orden estratégico. Punto.
Entonces, sabiendo ésto, ¿no se hace aún más importante decidir qué poner y en qué orden? Pues si que si. Listo papelicos.
Cómo usar mapas mentales para estructurar Landing Pages
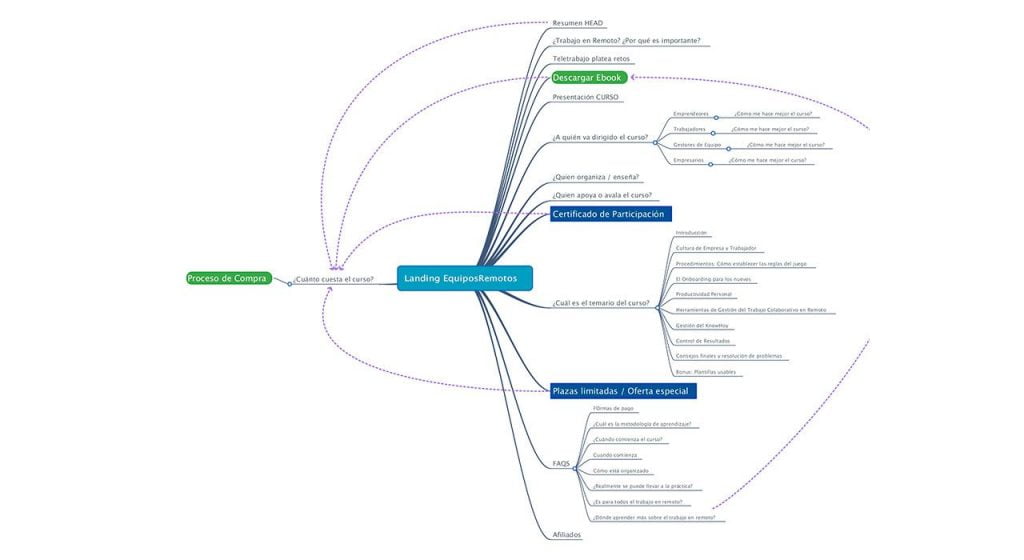
Pos dicho todo esto, quedando claro lo importante que es y lo complicado que se nos hace, voy a enseñarte un mapa mental de una Landing Page que estoy diseñando, para el proyecto fin de postgrado de Growth Hacking que estoy haciendo por IEBS y que no quiero que se me escape que es un curso que ya te lo iré contando así que ni se te ocurra irte para equiposremotos.com no vaya a ser que no acabes el post. Respira. Ains.

En el vídeo de más arriba te explico un poco el proceso que he seguido para crearlo y, bueno, lo bien que quede la Landing lo verás muy prontico. jejejeje.
Mira, esto es lo que yo hago (pa que puedas escanear de lo lindo):
- Uso la herramienta gratuita online Wisemaping. Ta muy chula y baratica más quel carrefur.
- Empiezo colocando a diestro y siniestro, sin preocuparme cantidad ni orden, las preguntas que se me ocurre que podría hacerse un visitante en mi web.
- Paso todas las preguntas al lado izquierdo del mapa y, en el derecho, coloco el objetivo principal y único de la Landing.
- Cuando creo que las tengo todas, las reviso para ver si alguna de las preguntas puede estar contenida dentro de otra, creando un segundo nivel.
- Luego ordeno en vertical las preguntas según lo que yo creo que es la estructura lógica de un discurso de venta.
- Cuando creo que las tengo ordenadas, paso a desarrollar, en un segundo nivel, los argumentos o índice de la respuesta a cada pregunta. En este paso suele verse afectado el orden y cantidad de preguntas.
- Una vez ordenada la información, identifico qué puntos aportan argumentos suficientes como para añadir una llamada a la acción que lleve al objetivo.
- Por casi último, echo un vistazo general y trato de reproducir, de forma hablada, un discurso de venta siguiendo el orden resultante e incluso gritando la llamada a la acción. Si te grabas, mejor. Yo suelo contárselo a Mazinger y Afrodita y la puñetera … ¡ostras que cucaracha! Tira, tira, que abajo la vecina tiene jamón. Chuf, Chuf. De este punto suelen surgir dudas que llevan a cambiar un poco el orden y contenido. Esto mola.
- Al final del todo, paso a un documento de texto a redactarlo todo.
Concluyendo …
Como verás, la vecina compra jamón en verano. jajajaja. No, en serio. Como verás, ponerme a crear la Landing Page en el WordPress es lo último que hago. Cuando ya tienes claro el qué, en qué orden y lo tienes desarrollado, es mucho más fácil y rápido ponerse a materializarlo en una web.
Si lo haces en otro orden, puedes caer en el problema de estar más pendiente de cómo queda a qué dice. El cómo queda es un problema que deberías abordar al final y en dos fases:
- Estructura los contenidos que has creado en una landing. Preocupate de la estructura general y cómo organizarás los textos en títulos, columnas, resaltados, etc. Olvida el color y las imágenes de fondo.
- Cuando lo tengas todo cuadrado, entonces ponle corazoncitos y flores mezclando rosa con fucsia.
Que si, que igual parecen demasiado pasos pero, en el momento en que te acostumbras, todo sale más rápido y se ahorra tiempo y queda mejor… digo yo. Jajajaja.
Ahora te toca a ti… ¿Conocías este método? ¿Cómo lo haces tú? ¿Te habías encontrado antes con este problema (el de la Landing, no el de la cucaracha)? ¿Cómo lo haces tú: las cazas con la aspiradora o las acribillas con el insecticida (gajes del trabajo en remoto)? ¿Y qué me dices de las Landings? ¡Cuenta, cuenta! Enga, ¡cuenta, cuenta! Oooootra vez: ¡cuentaaaaa, cuentaaaaa!.


Muy bueno! Yo de las landing que he hecho realmente no usé mapas mentales. Las he hecho al cachetazo como quien dice jaja. Ahora que quería mejorarlas pues esto me ha venido al pelete! Así que ahí iremos a usar la herramienta que sugieres.
Ahora quiero aprovechar a preguntar algo que podría estar relacionado (espero no quedar offtopic), quizá te doy la idea de nuevo post o por ahi ya lo has explicado : quiero saber cómo se hace para establecer enlaces dentro de una misma página como pasa aquí, por ejemplo. Veo que usan el # pero es que no me doy idea cómo se hace esto de los menú para tener diferentes secciones dentro de una misma página. ¿Será que me podrías dar idea?
Muchas gracias de antemano!
Hola Paula!!
Al final os voy a convertir en frikis de los mapas mentales… jajajaja. ¡Te van a quedar genial!
Mira, lo que preguntas es relativamente fácil. En HTML, puedes referenciar a cualquier elemento por su ID. Lo que se hace con esto es ponerle un ID a la capa div que quieres enlazar. Por ejemplo, si tienes una sección con un formulario de contacto, habrá una DIV que englobe toda esa sección. Si le pones, por ejemplo, ID=»contacto» a esa capa, entonces podrás referenciarla con #contacto. Así es como se hace. Mira el código fuente de tu Landing y busca el ID de la capa a la que quieres ir y pruébalo. Puedes simplemente añadir el #iddelacapa en el navegador para probarlo.
Espero que te haya servido de ayuda!
Saludines!
Gracias
De nadica! 🙂
Sería muy interesante comparar el mapa mental de tu ‘página de aterrizaje’ con la ‘página de despegue’ de tu cliente o comentarista.
Y si se utiliza la misma herramienta, mejor.
Jajajaja, si. Lo que espero es que haya despegue … :p
Víctor, voy a empezar por un sencillo taller de verano y luego ya vamos viendo:
https://app.wisemapping.com/c/maps/427860/public
Como una ‘página de aterrizaje’ profesional puede que sea algo distinta de una ‘página de despegue’ diletante, lo mejor sería utilizar una herramienta ‘neutral’ como wise mapping para poder compararlas y ver sus posibles puntos de encuentro.
¿Qué te parece?
Hola #Jerby!
Me parece genial, sobre todo que explores nuevas vías de usar los mapas mentales y ese juego de palabras de hacerte una página de despeque. Mola mucho.
Ya la he visto y, como siempre, das que hablar, ratonzuelo …
Dicen que la curiosidad mato al gato, suerte que yo soy más de perros y por eso pregunto…. ¿que es esto de la página de despegue?, porque a mi, no me lo decís con anglicismos o me pierdo cuando me hablan en la lengua de cervantes 🙂
Eso es el ratón que nunca se conforma con lo estándar y siempre le busca los 3 pies al gato… Tu ya me entiendes. jajajaja.
José, lo de la ‘página de despegue’ se me ocurrió el otro día. No lo busques todavía por internet.
Sería algo así como la lista de la compra cuando vas al super para no comprar más de lo necesario.
Es decir, cuando salgas a navegar por internet, ten una lista o página de despegue para no traerte más cosas de las que fuiste a buscar.
Amos, una forma bonita de decir una lista de cosas por hacer … o de la compra. ¿te imaginas? «Nunca vayas al súper sin tu página de despegue, Supermán»… ????????????????
Creo que el principio de mapa mental es correcto, pero yo soy mucho más partidario de usar una pizarra vileda y post-its. Es más rápido, práctico, permite que más gente participe, y que narices, me gustan las pizarras para garabatear cosas.
Cierto! Yo a veces también recurro a los postits. Como no tengo pizarra, los pego por la pared y a veces la lío muy parda ..
Buena aportación José! (Como siempre)
Yo uso mucho los mapas metales para estudiar, bueno enseñé a mis hijos a usarlos. No se me había ocurrido usarlo de esta manera. Es Genial!
¿Y para los post, sería interesante usarlo? ¿Cómo los estructuras y desarrollas tú?
Hola Antonio!!
Ains, si yo te contara cómo estructuro los posts: me pongo a escribir y lo que salga. De hecho, me tengo prohibido hasta borrar. Por eso a veces pasa lo que pasa. Jajaja.
Me ha molado lo de que hayas enseñado a tus hijos a usar los mapas mentales. ¡Lo haré con la mía! 🙂
Saludos ..
¡Hola Vic (y seguidores)!
Pues yo Edraw Mindmap para los mapas mentales aunque últimamente no los uso casi (cagüen en tooooo, tengo que retomarlos).
La verdad es que no se me había ocurrido usarlos para crear landings, pero tienes razón, son ideales para ello (ahora que lo pienso).
A ver lo chula que queda la tuya 🙂
P.D: Me he partido con lo de «ni se te ocurra irte…», jajaja
Oye pues yo no conocía esa herramienta, será porque soy de Mac .. jajajaja. Pero pinta muy bien!!
A ver lo chula que queda la mía, como siga así … jajaja. Creo que por lo menos la que no habrás visto porque ni se te ha ocurrido pasarte por allí ha quedado bien, no? jajajaja.
Abracitos!
Yo soy de Mac, de Windows y de Linux 😉
Conozco bastantes herramientas de mapas mentales. En su día las analicé todas y yo también usaba estos mapas con mis alumnos adolescentes (les encantaba hacerlos, porque eso de escribir y dibujar con colores les chifla; y si les pones música clásica de fondo ya no veas).
No la había visto de tan obediente como soy. Como lo has puesto tachado he seguido leyendo y luego no he vuelto atrás. Ahora la acabo de ver y me mola 😉
Hola TE!!
Ya ves, de Mac, Linux y Windows. ¡Madre mía que dominio! 🙂 Me molaría verte ahí con tus alumnos, enseñándoles a pensar de forma ordenada. ¡Que crack!
Así que te ha gustado la idea, ¿verdad? Voy a ver si puedo sacarla cuanto antes, que la llevo súper retrasada …
¡Te voy contando! 🙂
¡Hola Víctor!
¿Cómo va todo?
Qué decir de los mapas mentales, si siempre han sido mi salvación en más de una ocasión. Aunque como tal no los he empleado, sí que me gusta estructurar toda la información en pequeñas «cajas» donde cada una de ellas alberga todos los temas o subtemas que son necesarios para llevar a cabo un proyecto.
Lo bueno de este método es que no sólo es útil para estructurar una landing page, sino para cualquier aspecto de tu blog, de tu trabajo o de tu vida. Especialmente para aquellos que tenemos en mente muchas ideas o tendemos a la multitarea, estos mapas mentales a mí me han sido útiles para organizar todas las área de mi vida y determinar en qué quiero centrarme en los próximos meses para mi blog.
Espero que sirva esta visión más enfocada a la productividad para algún lector, además del gran papel que hace como tú bien dices Víctor para estructurar una landing.
¡Un abrazo!
Hola Alejandro!!
Que bueno que estés por aquí. Oye pues yo lo de usarlo para la productividad no lo había hecho aún pero fíjate que grandísima idea, si señor. La verdad es que, tal y como dice Gustavo Piera en su libro «El Arte de Gestionar el Tiempo»: si tu escritorio está desordenado, no podrás ni siquiera trabajar. Si tu mente está desordenada, apaga y vámonos. NO lo dice exactamente así, pero se entiende, ¿verdad? jajajaja.
Aplicaré tu consejo crack! 🙂
Victor, muchas gracias por tu respuesta. Me parecía que algo así había porque en el código veía que la url la ponían con el numeral mismo pero no encontraba por donde relacionarlo!
Ahora sí podré encarar una landing un poco mejor jajaja.
Muchísimas gracias!
De nada Paula!! Me alegra mucho haberte servido de ayuda! 🙂
Ahora a disfrutar y crecer! 🙂
Víctor!!
Si una palabra define tus contenidos es VARIEDAD (además de calidad, claro). Me ha gustado mucho tu exposición.
Para mí un mindmap es el primer paso para una gran landing, aunque si te soy sincero me gusta más coger hoja y papel; como que el proceso de creación va más ágil, no sé.
Sí utilizo una App para hacer mindmaps en esas horas muertas mientras estoy en el tren, sala de espera y demás. En esos momentos en los que otros chatean con chicas yo estoy haciendo mindmaps… Tengo que replantear mis prioridades jajaja
Ah por cierto, la App se llama SimpleMind Free. No es un prodigio pero es práctica. Va bien. 🙂
Ole ahi!! Mira el chico, que no le van las chicas y eso de chateos subidos de tono … Apuesto a que ahora tampoco harás como todos y, en vez de andar buscando pokemons por la estación, te seguirás haciendo mapas mentales. ¿Eh? Jajajaja.
Gracias por compartir tu App de mapas mentales. La verdad es que no la conocía. ¡La probaré!
Abrazos a capazos Eduard! 🙂
Interesante cómo complementar el uso de los mapas mentales para hacer una landing page. Lo incorporo en mi curso de Marketing Digital y lo aconsejo para que el alumnado lo use.
Gracias
Hola Iñaki!!
Muchas gracias!! Me alegra que te haya resultado interesante y que lo consideres útil para tus alumnos.
Un saludaco! 🙂
Increíble herramienta wisemapping!! No la conocía y es súper útil
De toda la vida en la arena de la playa o si hace mucho viento en una hoja de papel a poder ser cuadriculada para no perderse 😉
La alternativa digital con Draw de OpenOffice o si no, con DIA o Freemind de GNOME, Kivio de KDE.
Pero tienen sus inconvenientes, no son colaborativas y eso si sabes donde has dejado el documento cuando lo quieres continuar!!
Online tenemos mindmup.com y mindmapfree
En ninguno de los casos te permite meter un enlace web y hacer una captura al pasar el ratón.
Además gratuita y esta protegida por usuario y contraseña
Ideal
Gracias
Hola Joan!!
Muchas gracias por el comentario!! Me alegro mucho que te haya gustado y que le saques partido. Yo también he usado alguna vez el Freemind de GNOME. Hubo un tiempo, antes de pasarme a Mac, que disfrutaba de lo lindo con las animaciones tipo «chicle» de las ventanas y el escritorio tipo cubo. ¿Te acuerdas? ¿Cómo ha evolucionado eso?
Saludos!
Ya te digo! las animaciones de escritorio eran una pasada pero, mas haya de distraer y cargar la maquina de poco servían.. bueno te marcabas un punto con el colega de al lado 😉 la verdad que no tengo ni idea de como han evolucionado.
GoConqr otra herramienta colaborativa que permite hacer mapas mentales pero WiseMapping que es mas ágil y privado.
En GoConqr te piden si la quieres para aprender, enseñar o por trabajo. Eliges una temática y te dan recursos y asignaturas (o puedes subirlas «al mas puro estilo facebook»). También te permite hacer fichas, test, diapositivas y notas con tus calendarios y grupos.. Vamos que es mas una social tool que una herramienta con opciones para mapas mentales.
Desventajas: si no tienes el plan premium (12.99€/año) los contenidos se pueden ver de manera publica, se permite la copia y tiene publicidad
Hola de nuevo JOan!
Ya ves. Yo me acuerdo que cuando enseñaba las animaciones del cubo y minimizar como un chicle la gente flipaba. Era mi forma de «parecer guay», pero luego me llamaron friki y me dejaron de lado por cosas que se fumaban y daban risa… jajajaja.
En fin, gracias por la herramienta que comentas y por esta divertida conversación. Repite cada vez que quieras, ¿vale?
Abrazos! 🙂
Muy chulo Victor. La herramienta me ha gustado más que una marinera en la plaza de la merced. O bueno no, que lo nuestro tira mucho!
En cuanto al proceso, me suena un poco a arquitectura de información, salvo que en el caso de utilizarla para ordenar contenidos en un menú, para distribuir bloques en una landing y guiar al usuario. Lo pondré en práctica, ya te contaré, me está gustando mucho todo lo UX ultimamente.
Hola crack!
Ya te veo, seguro que al final te conviertes en un crack del UX… ¿Buscas trabajo? Jajajaja.
Gracias paisano. Tengo ganas de tomarme una marinera y una cerveza contigo… Y lo sabes..
Saludines! 🙂