Supongo que lo primero que te vendrá a la cabeza es una pregunta crucial: ¿qué leñes tiene que ver la foto del post con Google Tag Manager? ¡Muy buena pregunta! Ains, si es que hilas de fino… Claro, si lees este blog es porque “de esto sabes”. Jajajaja. ¿Verdad? ¿Te lo explico?
Pues mira, resulta que me he puesto a buscar fotografías que más o menos cuadrasen, pero no quería usar “lo de siempre”, quería algo creativo. Buscando y buscando, me viene a la cabeza un claim ideal para Google Tag Manager: “una sola etiqueta para gobernarlas a todas”. ¿Te suena? ¡Eso es! El Señor de los Anillos. Lástima que todas las fotos al respecto tengan más copyright que la fórmula de Coca-Cola o el baile de Carlton Banks.
Así que me voy a Shutterstock a buscar sólo por “ring” a ver qué sale. Entre un montón de «cursiladas matrimoniales», ahí estaba, radiante, simpática, osada, provocativa. ¡La mujer del ring rosa! Me la pido, me ha caído muy bien.
[piopialo vcboxed=»1″]Y así es como un servidor encuentra fotos e introducciones para sus post: pura casualidad.[/piopialo]
En fin, sigamos que hoy hay tela. Quédate con la frase, “una sola etiqueta para gobernarlas a todas” porque hoy te voy a hablar de justamente eso, de Google Tag Manager, la solución de Google para administrar etiquetas adicionales en tu web o blog.
¿Te apetece? Pues venga, ¡vamos!
Tabla de contenido
¿Qué es Google Tag Manager?
Podría entrar en una definición más académica de Google Tag Manager, pero no sería yo así que vamos a ver qué sale.
¿Alguna vez has instalado Google Analytics en tu web? Tienes que pegar un código en todas las páginas de tu web. ¿Conoces SumoMe? Para habilitarlo tienes que pegar un código en tu web. ¿Te gusta más Metricool? Tienes que pegar un código en tu web. ¿Has probado herramientas de mapas de calor? Tienes que pegar un código en tu web.
Todas esas situaciones anteriores pueden resultar problemáticas o muy costosas si tienes pocos conocimientos de código. En WordPress, quizás cada una te obligue a instalar un plugin. ¿verdad? Y ni que decir de si luego tienes que cambiar algo ..
Pues bien, Google Tag Manager te ofrece una solución centralizada para gestionar de forma eficiente todas las etiquetas “añadidas” de tu web. Tú solo tienes que pegar un código en tu web y luego el resto las añades desde Google Tag Manager. ¿Vas pillando?
Otra forma de explicarlo: es como si en tu web pongas un código que diga “aquí van todas las etiquetas que me dé la gana” y luego esa lista de etiquetas las configuras en un panel de control externo, sin volver a tocar tu web.
¿Ya lo vas pillando? Venga, que sí, que lo sé yo. ¿Pillas ahora lo de El Señor de los Anillos?
Ventajas de usar Google Tag Manager
Quizás estés pensando que para una etiqueta que tienes (espera, no me lo digas, ¿la de Google Analytics?) mejor no complicarse la vida peeeero, nada más lejos de la realidad. Mira las ventajas que presenta Google Tag Manager:
- Gestión centralizada de etiquetas. Vale, esa es la que te he dicho antes, pero hay que ponerla.
- Mejora en el rendimiento de carga de las etiquetas. Te lo juro por Snoopy: desde que he puesto Tag Manager veo que mi web carga mejor. Parece que es más eficiente. Igual no es cierto, pero mi sensación es esa.
- Posibilidad de probar antes de publicar. Google Tag Manager incorpora un sistema fácil para probar los cambios antes de que todo el mundo lo vea. De esta forma podemos asegurarnos de que lo estamos haciendo bien (y que la etiqueta no rompe nuestra web) antes de publicarlo para todo el mundo.
- Coexistencia y colaboración entre etiquetas. Para conseguir cosas como enviar datos de un formulario a Google Analytics tenemos que tocar código, no hay otra. Sin embargo, con Google Tag Manager es realmente fácil.
- Gestión de versiones. Que publicamos algo que funciona mal, volvemos para atrás en un tris.
- Trabajo en equipo sin problemas. Al estar centralizado, se pueden crear espacios que nos permitan, por ejemplo, que el equipo de SEO agregue etiquetas sin ver ni machacar las etiquetas en las que está trabajando el equipo de ventas o automation.
- Es más chic. Cucha, que también es una ventaja. ¿No? Es bastante más chic, más cool, más “flípalo que yo lo hago con herramientas tope chulas y potentes”. ¡Márcate un tanto en la próxima reunión de freaks!
Ya está, que no son pocas. ¿Seguimos?
Conceptos Básicos sobre Google Tag Manager
Antes de ponernos “manos a la obra” o “hands in the building”, (jajaja, saluditos Alicia) vamos a comprender los conceptos básicos de Google Tag Manager. Enga, que no son muchos:
- Contenedor. El contenedor es donde tiras la basura. Recicla, ¿vale? En Google Tag Manager es la web, aplicación de Android, aplicación de IOS o página AMP donde vas a colocar el código de Google Tag Manager. Vamos, tu web, para entendernos. Con una cuenta puedes tener un montón de contenedores. Cada contenedor tiene su código único que debe ser insertado en la web o app.
- Espacio de Trabajo. Imagina que trabajas en una gran empresa y el equipo de Ads necesita insertar un píxel de Facebook. Lo pone usando Google Tag Manager y lo publica pero… ¡ostras! Resulta que tú ayer te dejaste a medio la configuración de una etiqueta así que se lía parda. ¿Podría pasar? Pues no porque con Google Tag Manager se crean distintos espacios de trabajo de modo que el trabajo de uno es independiente del otro aunque todo desemboque en el mismo contenedor.
- Etiquetas: Las etiquetas son las porciones de código que querrás insertar en la web y que se ejecuten cuando suceda algo (activadores). Es el centro de Google Tag Manager. Ejemplos: código de Analytics, código de píxel de Facebook, código de SumoMe, eso que miras justo antes de abrir los ojos como platos y decir “¡mía!” en las rebajas de Stradivarios. Por cierto, a partir de enero habrá también de chico.
- Activadores: Los activadores son eventos que provocan que una etiqueta se ejecute. En Google Tag Manager las etiquetas tienen que ir asociadas al evento que las active. El más común es “todas las páginas” que activa las etiquetas cada carga de página. Sin embargo, hay mucho más avanzados como “click en un botón”, “temporizador” o “envío de un formulario”.
- Variables: Bueno, para facilitar la gestión de todo puedes usar variables que son como formas de guardarte valores. Hay variables que se rellenan automáticamente como “la url de la página” y otras que te puedes configurar como “mi id de analytics”.
Venga, ¿ya te has cansado? ¡Que ahora queda lo mejor! Vamos a ponernos ya a hacer cositas, ¿vale?
Instalación, uso y trucos de Google Tag Manager
Para toda esta parte he hecho un vídeo bastante largo, de más de 20 minutos donde te cuento paso a paso cómo instalar, usar y algunos trucos extra de Tag Manager así que no me voy a extender demasiado transcribiéndolo. ¿Vale?
Instalación de Google Tag Manager
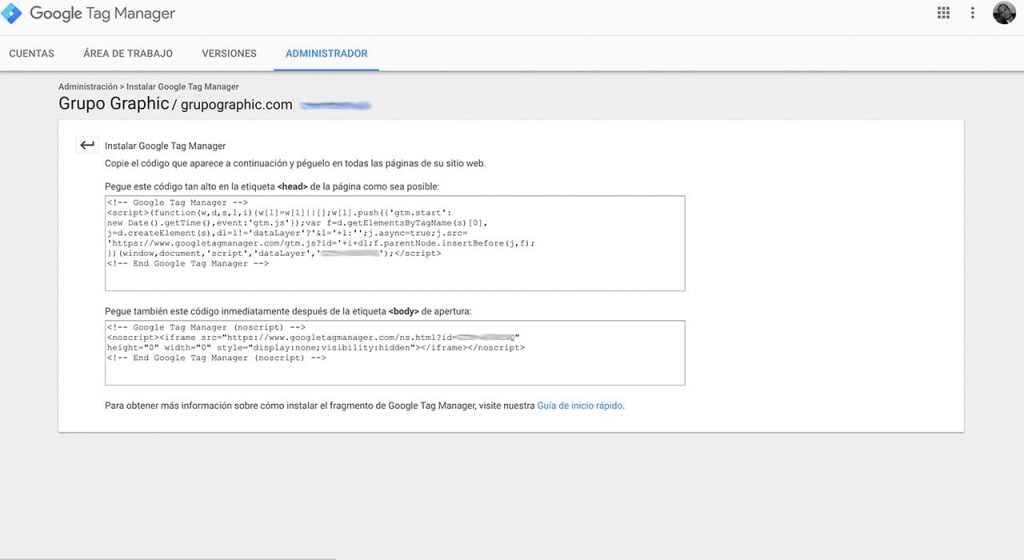
Cuando creas un contenedor te genera dos porciones de código que debes insertar en todas las páginas de tu web. Lo ideal es que cumplas a rajatabla la recomendación de poner una porción justo después de <head> y la otra justo después de <body>. Vamos, lo primerico en el head y lo primerico en el body de todas las páginas de tu web.
En WordPress, por ejemplo, esto se haría editando el fichero head.php de tu tema (mejor si lo haces con Child Theme) o instalando un este plugin que tiene funciones adicionales. Ya lo que tu veas, pero es sencillo.

Instalar Google Analytics con Tag Manager
Existe una diferencia conceptual entre usar Google Analytics estándar y usarlo con Google Tag Manager. Lo lógico es que pensemos que deberíamos añadir una etiqueta de Analytics y luego, si queremos parametrizar o extenderla, lo hagamos a través de las opciones. Vamos, que pensaremos: “Analytics es una única etiqueta”.
Sin embargo, en Tag Manager una etiqueta de analytics es un envío de información. Por ejemplo, enviar un hit de página vista a Analytics es una etiqueta pero si además queremos generar un evento al hacer clic en un botón tendremos que añadir otra etiqueta de analytics con el mismo ID. ¿Me he explicado? En el vídeo sale mejor.
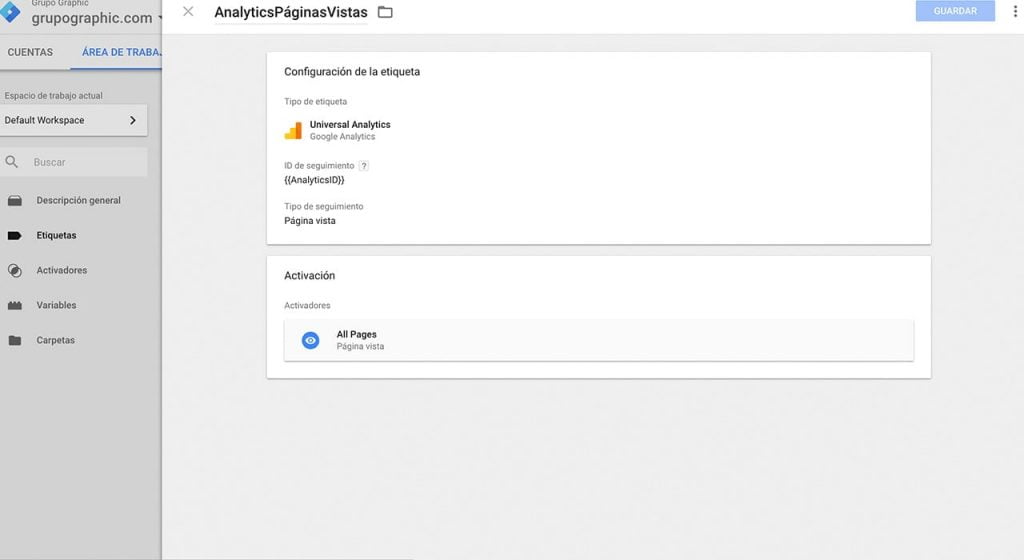
Para instalar Google Analytics en nuestra web sólo tendremos que añadir la etiqueta:
- Etiqueta: Universal Analytics.
- Tipo de Seguimiento: Página vista.
- Configuración: Id de Seguimiento de Analytics.
- Activador: Todas las páginas.

Ajustar la tasa de rebote de Analytics
Supongamos ahora que tienes una tasa de rebote muy alta en Google Analytics debido a que, por norma general, los visitantes aterrizan en un artículo de tu blog, lo leen y se marchan sin realizar ninguna interacción adicional en tu web.
Para solventar esto puedes querer generar un evento de Analytics cuando pasen 20 segundos (o lo que estimes) de forma que ya no se considera rebote. Claro, eso si entiendes que 20 segundos está bien para considerar que están leyendo el post.
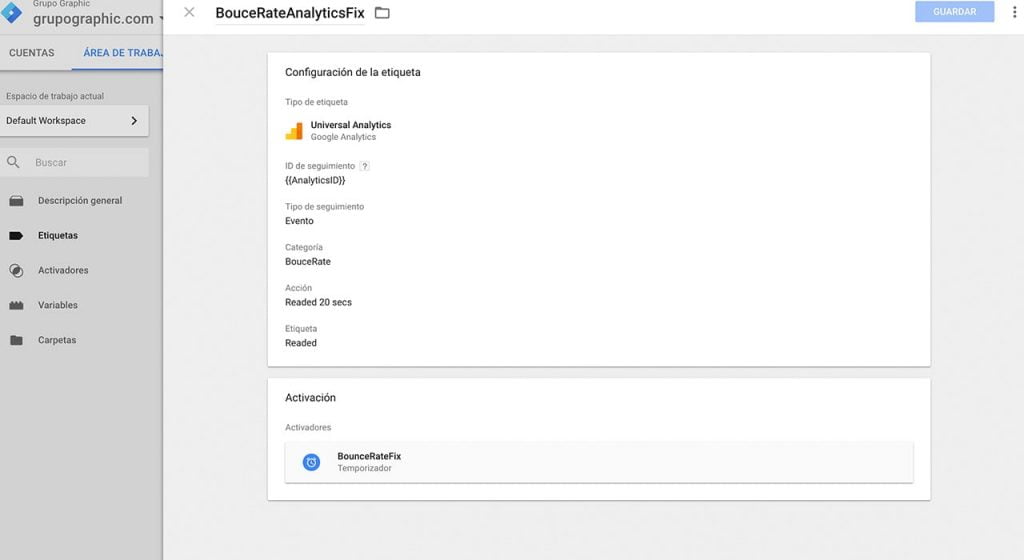
Con Tag Manager es sencillo: sólo tienes que añadir una nueva etiqueta:
- Etiqueta: Universal Analytics.
- Tipo de Seguimiento: Evento.
- Configuración: Id de seguimiento de Analytics, categoría y acción de evento.
- Activador: Temporizador a 20000 milisegundos.

Añadir códigos de seguimiento externos
Ahora vamos a imaginar que queremos insertar el píxel de seguimiento de Facebook o el tracker de Active Campaign. Sabemos que ambos se hacen inyectando un código en nuestra web pero no están “por defecto” en Google Tag Manager.
Sin embargo, tenemos la opción de insertar HTML Personalizado así que, bueno, coser y cantar:
- Etiqueta: HTML Personalizado.
- Configuración: El código que nos ha generado Facebook o lo que sea.
- Activador: todas las páginas (o un filtro para sólo unas cuantas).
¿Ves que fácil?
Probando las etiquetas antes de publicar
Recuerdo que el primer día que vi lo de “entorno de pruebas” en Tag Manager se me antojó algo como que tendría que tener una versión de pruebas de mi web, en un hosting a parte o yo que sé. Buah, paso.
Sin embargo, [piopialo]hacer el testing en Tag Manager es sencillo más que freir un huevillo[/piopialo]. En serio. ¿Qué como?
Pues muy sencillo:
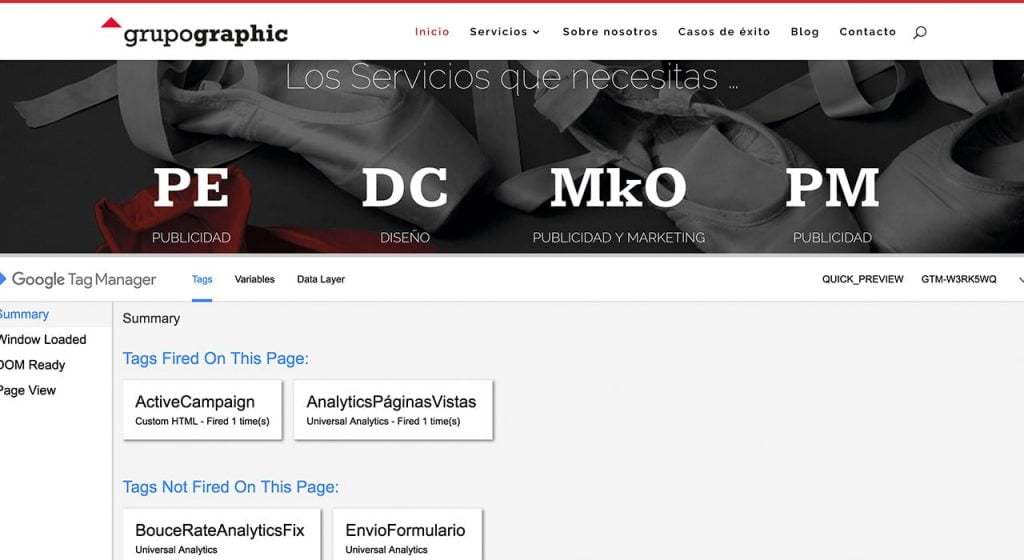
- Haces los cambios que quieras, con etiquetas y tal.
- Pinchas en el desplegable y seleccionas “Vista Previa”.
- Resulta que entonces desde ese navegador puedes ir a tu web y ver la vista previa, sin hacer nada, de tu sitio web con las nuevas etiquetas e información de cómo funcionan.

¿En serio? Pues si. Así de fácil. El caso es que sólo tú, desde ese navegador, podrás ver la vista previa y el resto del mundo verá la última versión publicada hasta que tú lo decidas. ¡Molando mazo!
Conclusiones y cierre
Ains, que me duelen los dedillos leñe. ¡Menudo cacho de trozo de post! Y ahora me toca poner imágenes, terminar el vídeo, publicar, salir a la puerta y encontrarme con el omnipresente Antonio… En fin.
Lo dicho, Google Tag Manager es una pasada, súper útil y estoy seguro de que después de probarlo ya nunca lo dejarás. Ventajas muchas y, bueno, algunos trucos que no te he contado están por llegar. En el vídeo verás cosas como registrar en analytics envíos de formularios. Se pueden registrar errores de Javascript de los navegadores de tus visitantes. En fin.
Ahora, si me lo permites, déjame hacer algo que no suelo hacer: pedirte ayuda. ¿Me ayudas difundiendo este artículo? ¿Quieres hablar sobre el en tu blog? ¿Lo compartes? Y lo más importante, ¿me dejas tu opinión en un comentario?
No suelo pedirlo pero es que … estoy peluche. ¿Qué te ha parecido? ¿te ha gustado? ¿conocías Tag Manager? ¿Lo vas a probar? ¿te verás el vídeo? ¿te has cruzado alguna vez con Antonio? ¡Cuenta cuenta!


Hola Victor! muy buen post, por fin una explicación clara y en cristiano sobre el tema 🙂 me ha gustado mucho!! Supongo que se podrán añadir códigos como hotjar.. y similares, no?
un abrazo crack
Hola Luca!
Perdona por tardar tanto. Ains, que igual hasta habrán sacado nueva interfaz. jajajaja. Si, vale perfectamente para todo este tipo de códigos usando la opción de HTML tag.
Abrazos y gracias por el comentario! 🙂
Pues no tiene mala pinta.
Además, te lo has currado un montón, así que algo habrá que hacer, jejeje.
A ver si saco un rato y pruebo todo esto que has ido explicando, porque si encima agiliza la carga de página puede ser una de esas cosas imprescindibles para cualquier web.
¡Saludos.
Hola Fran!! La verdad es que después de hacerlo un par de veces ya va rodado y en realidad es mucho más cómodo de lo que parece. Yo ya lo utilizo para hacer algunas cosas más avanzadas como asignar atributos y tal con jQuery. En fin, que merece la pena muy mucho.
Abrazos y gracias por el comentario! 🙂
Muy buen articulo detallado y muy clarito, tanto el video que es genial como el articulo al completo, te felicito.
Comentarte que a mi tambien me ha salido el error de la etiqueta doble de Analytic en el Tag Assistant
Hola Domingo!!
Muchas gracias!!! Guau, la verdad es que me hace mucha ilusión… Gracias!
SI, el error desaparece enseguida, no lo he llegado a depurar pero se fue.
Gracias por comentar! 🙂
Hola Víctor,
Muy buena explicación de es esta fabulosa herramienta que nos ofrece google, es mucho lo que nos facilita, sin contar que nos ayuda a ahorrar tiempo y evitar fallos.
Un saludo!.
Hola Karen!!
Muchas gracias por la felicitación y por compartir tu opinión aquí… Welcome! 🙂
Se escapa de mi nivel htmlero. Pero cuenta con la difusión.
Jajajajaja. Muchas gracias! 🙂
Enhorabuena a Víctor.
Menudo post que te has marcado. Hasta un torpe como yo, siguiendo tus instrucciones paso a paso, he instalado sin problemas el Google Tag Manager. Muchísimas gracias. La verdad es que es muy útil y te ahorra un montón de tiempo.
También he seguido tú sugerencia de generar eventos cada 20 segundos y me funciona muy bien para tener el porcentaje de rebote en una cifra razonable.
Supongo que también afectará al tiempo medio de la sesión al añadir algo de tiempo a la última página. Y en mi caso, que la mayor parte del tráfico llega a una landing de una sola página, esto es bastante relevante.
Lo que no acabo de entender y me imagino que también está afectado por estos eventos, es el promedio de tiempo en la página. Me sigue dando unas cifras disparatadas. También me las daba antes de añadir los eventos.
Probablemente no entienda bien qué es lo que mide. ¿Conoces alguna página que explique en detalle cómo se calcula este KPI (promedio de tiempo en la página, en la sección de comportamiento)?
Muchas gracias de nuevo por este post y por el resto. Son excelentes!!
Un saludo
Hola Enrique!! Muchas gracias por tu comentario! Me hace ilusión ver que sirvo de ayuda …
La verdad es que el tema de la duración de las visitas es complicado ya que Analytics sólo puede calcularlo cuando se visitan al menos 2 páginas o se produce una interacción. Echa un ojo a este artículo: https://support.google.com/analytics/answer/1006253?hl=es
Con lo cual no es del todo fiable, ya que depende de cuándo un usuario visita la página 1 y la página 2. La ventana de analytics es (si no recuerdo mal) de 30 minutos. Por tanto, imagina que entro a una página, la dejo abierta, hago otras cosas y después de 20 minutos vuelvo y hago un clic. Entonces la duración de la visita es de 20 minutos. ¿Qué pasa si no hago nada? Pues que no entra en el cómputo.
En principio, al poner lo de los 20 segundos, deberás ver como se va reduciendo. Para que te hagas una idea, yo tengo un promedio de 3 minutos y no creo que nadie aguante tanto tiempo… jajajaja.
Espero haberte ayudado una miajica!! Saludetes! )
Excelente articulo, pase horas viendo vídeos y nunca tuve tan claro el funcionamiento de GTM hasta que leí este post…
Mil gracias para el autor!
Me alegro mucho Adrián! 🙂
Buenas Víctor,
Muy bien explicado el tema del GTM y muy interesante a la hora por ejemplo de poder ahorrar algún plugin de WordPress para insertar etiquetas, nunca me había dado por probarlo.
Un saludo.
Hola Carmelo!
Pues me alegro un montón de que te haya gustado y resultado útil!! Jo, que alegría, gracias por este comentario! 🙂
¡Enga! He tenido que recurrir a este post una vez mas, como quien recurre a los chicharrones mientras esta a dieta. Mil gracias Victor Por dejar esto aqui.
Jajajajaja! ¿Te mando una copia impresa plastificada? Jajajajaja.
Gracias por tu comentario Leopoldo! 🙂
Si me haces el favor, tres copias, una para el escritorio, otra para colocarla en el baño y otra en el techo del dormitorio. Por cierto, el video de trackeo de enlaces con GTM esta buenisimo. Fijate que curioseando me puse a trackear los videos de YouTube que tengo embebidos en blog y puff… te mueres de los resultados que te dan, meter GTM en el blog me permitio tener mas datos que hoy me son de mucha utilidad.
Taza de rebote en casi cero
Tiempo de estancia del usuario en el blog paso de 1.15 segundos a 15 minutos, si; ¡15 MINUTOS! Al menos eso es lo que dice Analytics.
El barny matematico va a tope con GTM. Gracias y saludos.
Ole ahí Leopoldo!! No sabes la ilusión que me hace leer este comentario. Mi mayor satisfacción en el blog es sentirme útil.
Jo, muchas gracias por compartirlo y dejar constancia de ello.
Fuerte abrazo! 🙂
hola bro casualidad no tenes mas video sobre esto que empieze desde cero ocupo mas informacionde este programa
Hola Heiner!! Tengo varios artículos sobre Tag Manager en mi web, haz una búsqueda. Este es de los más básicos.
¡Y seguiré sacando nuevos! 🙂
Hola Victor.
Que calidad de información muestras. Soy novata y con tu ayuda he podido meter mano al Tag Manager que era en Chino para mí, jejeje.
Tengo una consulta que se me ocurrió o tal vez no entendí. Con Tag Manager entiendo lo fácil que es insertar los códigos de «x» aplicación. ¿Qué pasa con los objetivos que quiera aplicar en Analytics?
El objetivo de colocar los 20 segundos para el porcentaje de rebote ya esta hecho con desde Tag Manager, ¿pero si quiero aplicar un objetivo diferente también lo puedo hacer desde allí o sería directamente en Analytics? Es decir, ¿Tag Manager ayuda en ciertas cosas pero no sustituye por completo algunas funciones de Analytics?
Espero explicarme claramente y puede ser una respuesta lógica, pero apenas voy conociendo ambas aplicaciones.
Muchas gracias por tu tiempo.
Saludos =)
Hola Samantha!!
Muchas gracias por tu comentario y, por favor, discúlpame por tardar tanto en responder. Ha pillado vacaciones y, bueno, el desborde típico (por mucho que me planifique y sea productivo).
Aciertas por completo en lo que dices. De hecho, Tag Manager no sustituye a Analytics sino que sirve para enriquecerlo. Si tu objetivo se cumple al visitar una url concreta, entonces basta con que te lo configures en Analytics.
Pero imagina que tu objetivo se compra cuando se pincha un botón, que simplemente dirige al usuario a otro sitio web. Entonces Tag Manager te servirá para crear un Evento de Analytics al pulsar el botón y luego tu usarás ese evento como objetivo. ¿Me sigues?
Espero que esto resuelva tu duda!!
Saludetes 🙂
Nada que preocuparse Victor =), merecido se tienen su descanso que como tú, brindan información de calidad en sus blog.
Vale, sigo el hilo. Será cuestión ahora conocer que más puedo hacer con Tag Manager y experimentar.
Muchas gracias.
Saludos.
Claro! 🙂
Echa un ojo por aquí https://vicampuzano.com/?s=tag+manager que yo tengo varios vídeos sobre Tag Manger.
Gracias por comentar y estar por aquí ! 🙂
Estimado: Buenos días. Acabo de encontrarle la vuelta a la consulta que te hice, a través de las recomendaciones vistas en el siguiente artículo; Seguimiento de Clics con Google Tag Manager y Google Analytics | albeiroochoa.com | albeiroochoa.com/seguimiento-clics-tag-manager-google-analytics/#comment-12209. En el mismo, podrás encontrar una manera mucho más simple (utilizando la misma herramienta GTM) para averiguar, que variables usar en cada caso (recomendado por la propia herramienta:). Espero que te sirve y que, puedas adaptarlo a tus recomendaciones pues, quien suscribe y, luego de (literal) 2 días de pruebas y recontrapruebas, acaba de implementar unas 7 (siete) etiquetas las cuales, funcionan perfectamente. Saludos!
Muchas gracias por este pedazo de artículo Victor. Por fin me ha quedado claro qué es y como usar Google Tag Manager.
Te agradecería si me puedes resolver una duda que me ha surgido tras la lectura. Una vez que ya esta el código de Tag Manager insertado en mi blog, ¿si introduzco la etiqueta de analytics en tag manager, tengo que eliminar de mi web el código de analytics que ya tengo insertado? Quien dice analytics dice cualquier otro, lo cual puede suponer un problema porque no recuerdo que otros códigos introduje xD
Muchas gracias por el post y por tu información.
Un saludo.
Muchas gracias por este repaso ameno del uso de TM. Estoy inmersa en ello, formándone y buscando a tope referencias. Estoy segura que en cuanto haga el «clic» todo será maravilloso xD. Supongo que recomiendas tener algo de html…?
Te sigo!
Hoy tengo el reto de instalar Tag manager, si lo consigo te debo una caña!
muy bueno y original, muchas gracias por tomarte el tiempo de escribirlo y excelente material.
Saludos,
Hola Víctor, genial el post! Felicidades!!
Me surge una duda que no sé si ya habrás respondido porque no he podido leerme todos los comentarios… Ahí va… Si yo ya tengo insertado el código de Analytics y lo quito y pongo el de TAG Manager, ¿no perderé los datos que ya tenía en GA?
Gracias!!
¡Menudo cacho de trozo de post!
Muy interesante y currado como siempre Víctor
tomo nota para intentar sacarle el máximo partido
Buenas tardes.
Duda, ¿para la inserción de códigos de retargeting y conversión de paquetes como yo que tenemos nuestra página con una plataforma en la nube, también es útil esta herramienta?
Hola Victor, me han gustado mucho tus vídeo tutoriales de tag manager y data estudio, muy ameno.
Vengo a hacerte una pregunta a ver si me la puedes responder, y si me haces un vídeo tutoriales ya sería de lujo :), no he encontrado mucha info por internet, Necesito implementar tag manager para comercio electrónico para que recoja las transacciones, además son dos tipo de pagos y dos páginas de gracias, no es CMS y está desarrollado a medida. He visto mucha info pero no he visto nada que me aclare como realizarlo.
Agradecería mucho tu ayuda.
Saludos!
Hola Víctor! Que gustazo de post. Claro, sencillo y sin mucha terminología marketiniana. Llevo tiempo buscando artículos para comenzar a entender esta última herramienta y de repente me has aclarado todas mis dudas. ¡Gracias!!
Lo de las tag se me hacía cuesta arriba, porque entiendo poco más que copiar y pegar html. Ahora parece que por fin veo la luz y acabo de darme de alta en Google Tag Manager.
Había estado mirando un poco y no entendía nada. Muy clarito todo. Muchas gracias.
Voy a instalarlo ahora mismo a ver qué tal se da.